用Chat GPT 教寫excel vba 指令,快速製作分析圖表 make Chart quickly

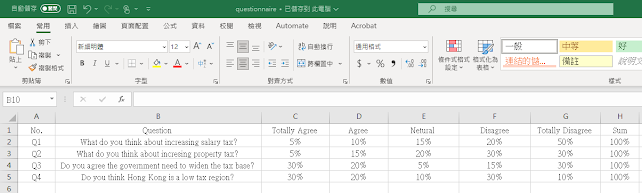
用Chat GPT 教寫excel vba 指令,快速製作分析圖表 make Chart quickly 如果我想將一份問卷( 假設是長的)逐題製作分析圖表,需要不少時間。 今次我用ChatGPT幫忙快速製作分析圖表,嘗試省卻時間。 以下是一份模擬問卷,共有4題。 我的指令是: Write Excel VBA command to make pie charts (3D) for different questions automatically Chat GPT 的答案: Sure, I'll provide you with VBA code to create a 3D pie chart that aggregates the answers for different questions. In this example, I'll assume the questions are listed in column A (starting from A2), and the corresponding answers are in columns B to F for each question. The data range for each question will be determined dynamically. Here's the code: vb Copy code Sub CreatePieCharts() Dim ws As Worksheet Dim chartDataRange As Range Dim chartDestination As Range Dim chartTitle As String Dim lastRow As Long Dim questionRange As Range Dim question As Range ' Set the worksheet where the data is located Set ws = ThisWorkbook.Worksheets( "Sheet1" ) ' Replace ...